在前一篇有提到bootstrap如何連結,那現在連結完了,我們就來實作看看吧~~
1. icon套件
首先,先選擇一個自己想要的icon,將他的icon font貼到程式碼中html的部分
<i class="bi bi-facebook"></i>
最後就會直接呈現出來啦~~~
如果想要改變icon大小,也可以透過font-size去更改
i{
font-size: 50px;
}

2. 排版
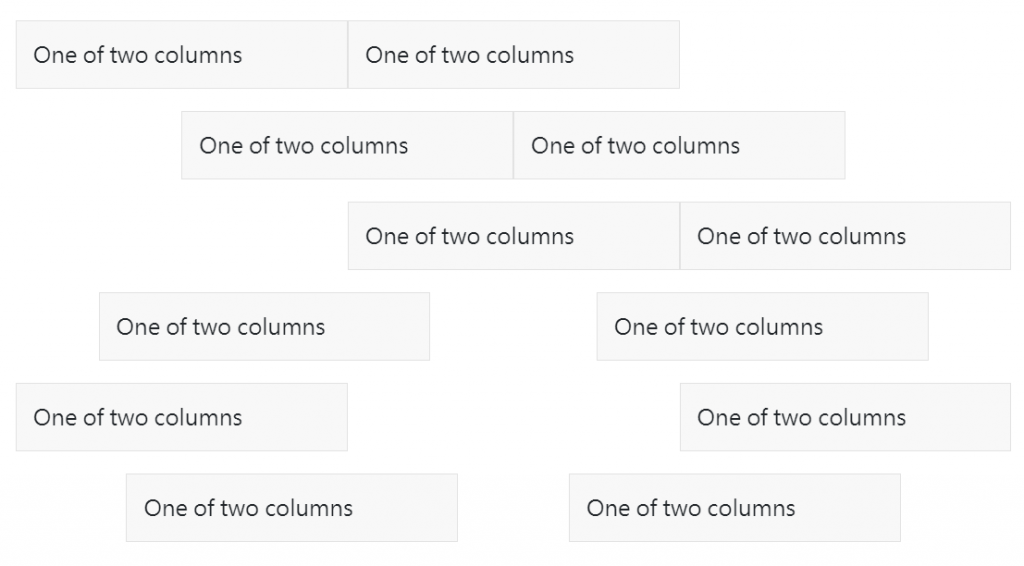
排版的部分,可以使用row col,以下是範例
<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-evenly">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>

一個row有十二個col,所以col-4就是十二份裡面佔四份,這也就表示一個row裡面可以放三個col-4,
如果超過12,就會自動換下一行。justify-content-start: 從最左邊開始排序。justify-content-center: 內容置中排序。justify-content-end: 從最右邊開始排序。justify-content-around: 列之間有均等的空隙,行的兩端也留有空隙。justify-content-between: 列之間的空隙均等,行的兩端没有空隙。justify-content-evenly: 列之間的空隙,以及列與行的兩端之間的空隙都是均等的。
以上為基本的介紹!!今天就先到這啦~![]()
